在 HTML5 推出之后,很多的 HTML 標簽都具備了非常牛逼的功能。有些甚至可以讓我們完全脫離 JS ,通過簡單的 html 就可以實現復雜的操作。
那么今天咱們就來看看這些牛逼的 HTML 特性!
01:在 img標簽 中生成可點擊區域
<map> 配合 <area> 可以直接在 img 標簽中創建部分的可點擊區域:
<body>
<img src="01.jpg" usemap="#work" />
<map name="work">
<!-- coords:右、上、左、下 -->
<area shape="rect" coords="25,68,220,450" href="02.jpg" />
<area shape="rect" coords="360,68,460,200" href="03.jpg" />
<area shape="rect" coords="360,268,460,200" href="04.jpg" />
</map>
</body>
- 通過
usemap="#work" + <map name="work"> 標記指定的 map - 在
map 標簽中,通過 area 確定點擊位置和展示的圖片。其中 coords 表示點擊位置,四個數字分別對應 右、上、左、下
最終效果如下:

02:利用 base 標簽設置基準路徑
在前端項目中,通過 a 標簽跳轉鏈接是比較常見的需求。
一般情況下我們的跳轉通過會這么寫:
<body>
<a href="https://space.bilibili.com/478809258">跳轉</a>
<a href="https://space.bilibili.com/478809258">跳轉</a>
<a href="https://space.bilibili.com/478809258">跳轉</a>
<a href="https://space.bilibili.com/478809258">跳轉</a>
<a href="https://space.bilibili.com/478809258">跳轉</a>
<a href="https://space.bilibili.com/478809258">跳轉</a>
</body>
但是當鏈接比較多的時候,一旦 域名地址 發生變化,修改起來就會非常麻煩。
所以,我們會期望設置一個 BASEURL,就像 axios 可以統一處理請求路徑,甚至可以在 環境變量切換 時,自動處理它。
因此 <base> 標簽 就顯得很有用了。我們可以通過 <base> 標簽 來達到類似 BASEURL 的效果
<body>
<base href="https://space.bilibili.com" />
<!-- 上面的 base,下面是各種跳轉 -->
<a href="/478809258">跳轉</a>
<a href="/478809258">跳轉</a>
<a href="/478809258">跳轉</a>
<a href="/478809258">跳轉</a>
<a href="/478809258">跳轉</a>
<a href="/478809258">跳轉</a>
</body>
03:利用 progress 直接生成進度條
通過 progress 標簽可以直接生成進度條效果:
<body>
<label for="pp">一個進度條</label>
<progress id="pp" value="0" max="100">10%</progress>
<script>
const ppElement = document.querySelector('#pp')
const interval = setInterval(() => {
ppElement.value += 1
if (ppElement.value === 100) {
clearInterval(interval)
}
}, 50)
</script>
</body>

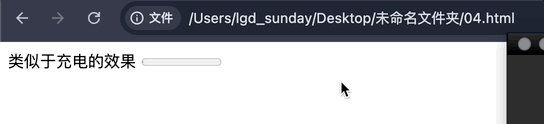
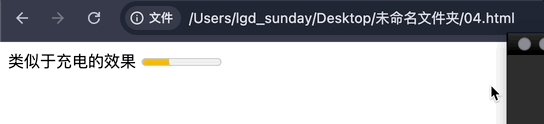
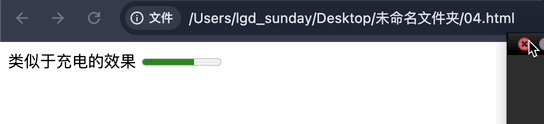
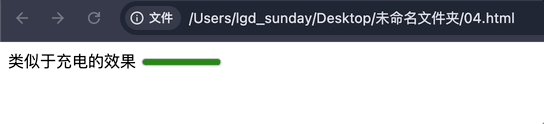
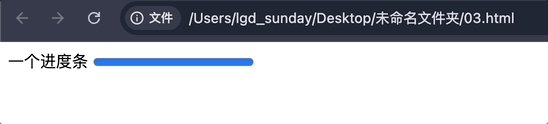
同時也可以利用 <meter> 標簽 實現不同階段的樣式漸變:
<body>
<label for="pp">類似于充電的效果</label>
<meter
id="pp"
min="0"
max="100"
low="33"
high="66"
optimum="80"
value="0"
></meter>
<script>
const ppElement = document.querySelector('#pp')
const interval = setInterval(() => {
ppElement.value += 1
if (ppElement.value === 100) {
clearInterval(interval)
}
}, 50)
</script>
</body>

該文章在 2025/4/1 11:26:09 編輯過